共计 188 个字符,预计需要花费 1 分钟才能阅读完成。
首先进入 阿里巴巴矢量图标库
一、注册账号-使用微博或者其他方式登录,完成注册。
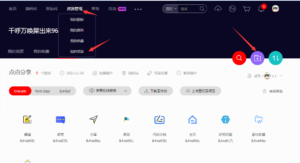
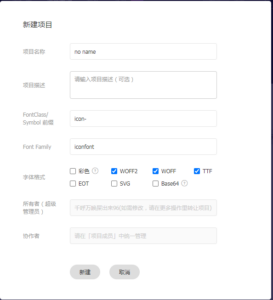
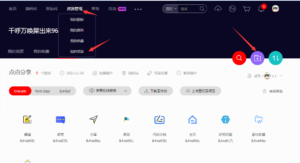
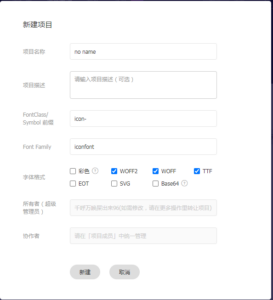
二、资源管理-我的项目-添加项目,如下图所示


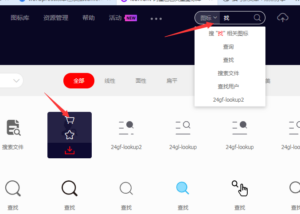
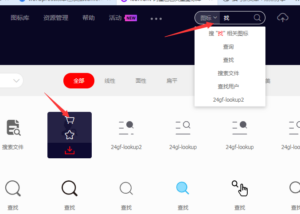
三、选择需要的图标,加入购物车,添加至我的项目

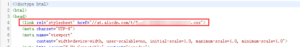
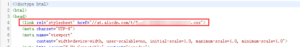
四,引入下图代码到你主题的header.php文件里
<link rel="stylesheet" href="//你的代码">

五、复制图标代码添加到菜单栏
<i class="iconfont zhuye">首页</i>


正文完
共计 188 个字符,预计需要花费 1 分钟才能阅读完成。
首先进入 阿里巴巴矢量图标库
一、注册账号-使用微博或者其他方式登录,完成注册。
二、资源管理-我的项目-添加项目,如下图所示


三、选择需要的图标,加入购物车,添加至我的项目

四,引入下图代码到你主题的header.php文件里
<link rel="stylesheet" href="//你的代码">

五、复制图标代码添加到菜单栏
<i class="iconfont zhuye">首页</i>